Tugas 1 Pemrograman Web - A
Jonathan Timothy Siregar
0511194000120
Hai, Saya Jonathan Timothy Siregar mahasiswa Teknik Informatika ITS angkatan 2019. Pada mata kuliah Pemrograman Web ini diberikan sebuah tugas untuk membangun sebuah situs statis yang berisikan CV dari masing-masing mahasiswa.
Pada CV yang saya buat, terdapat file html, css, serta beberapa file gambar bertipe png. Kombinasi dari keseluruhan file ini akan dilampirkan di bawah. CV ini sendiri berisikan pengalaman singkat saya, yang memuat riwayat pendidikan beserta kontak Saya.
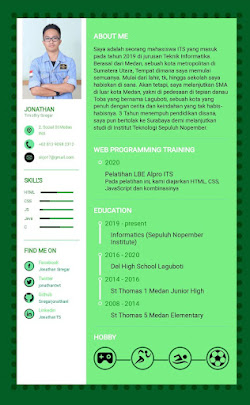
Berikut Lampiran dari pengerjaan web saya :
https://jonathants.netlify.app/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>LBE CV</title>
<link rel="stylesheet" href="cssnya.css">
</head>
<body>
<div class="bagian">
<div class="bagian_kiri">
<div class="bagian_profil">
<!-- bagian_info-->
<img src="jogar1.jpg" alt="profile image">
</div>
<div class="bagian_content">
<div class="bagian_garis">
<div class="title">
<p class="bold">Jonathan</p>
<p class="regular">Timothy Siregar</p>
</div>
<ul>
<li>
<div class="logo" >
<img src="location.png" alt="" id="loc">
</div>
<div class="tulisan">
2, Social St Medan <br /> INA
</div>
</li>
<li>
<div class="logo">
<img src="phone.png" alt="" id="phone">
</div>
<div class="tulisan">
+62 812 9098 2312
</div>
</li>
<li>
<div class="logo">
<img src="mail.png" alt="" id="loc">
</div>
<div class="tulisan">
sirjo17@gmail.com
</div>
</li>
</ul>
</div>
<div class="bagian_garis bagian_skills">
<div class="title">
<p class="bold">skill's</p>
</div>
<ul>
<li>
<div class="skill_nya">
HTML
</div>
<div class="skill_progress">
<span style="width: 50%;"></span>
</div>
</li>
<li>
<div class="skill_nya">
CSS
</div>
<div class="skill_progress">
<span style="width: 30%;"></span>
</div>
</li>
<li>
<div class="skill_nya">
JS
</div>
<div class="skill_progress">
<span style="width: 10%;"></span>
</div>
</li>
<li>
<div class="skill_nya">
Java
</div>
<div class="skill_progress">
<span style="width: 30%;"></span>
</div>
</li>
<li>
<div class="skill_nya">
C
</div>
<div class="skill_progress">
<span style="width: 60%;"></span>
</div>
</li>
</ul>
</div>
<div class="bagian_garis bagian_sosmed">
<div class="title">
<p class="bold">Find Me On</p>
</div>
<ul>
<li>
<div class="logo">
<img src="Asset_26-512.webp" alt="" id="fb">
</div>
<div class="tulisan">
<p class="semi-bold">Facebook</p>
<p><a href="https://facebook.com/Jonathan-Timothy" target="blank"> Jonathan Siregar </a></p>
</div>
</li>
<li>
<div class="logo">
<img src="twitter.png" alt="" id="loc">
</div>
<div class="tulisan">
<p class="semi-bold">Twitter</p>
<p><a target="blank" href="https://twitter.com/jonathantwt">jonathantwt</a></p>
</div>
</li>
<li>
<div class="logo">
<img src="github.png" alt="" id="fb">
</div>
<div class="tulisan">
<p class="semi-bold">Github</p>
<p><a target="blank" href="https://github.com/siregarjonathan1"> Siregarjonathanl</a></p>
</div>
</li>
<li>
<div class="logo">
<img src="linkedin.webp" alt="" id="loc">
</div>
<div class="tulisan">
<p class="semi-bold">Linkedin</p>
<p><a target="blank" href="https://linkedin.com/JonathanTS"> JonathanTS </a></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="bagian_kanan">
<div class="bagian_garis bagian_about">
<div class="title">
<p class="bold">About Me</p>
</div>
<p>Saya adalah seorang mahasiswa ITS yang masuk pada tahun 2019 di jurusan
Teknik Informatika. Berasal dari Medan, sebuah kota metropolitan di
Sumatera Utara, Tempat dimana saya memulai semuanya. Mulai dari lahir,
tk, hingga sekolah saya habiskan di sana. Akan tetapi, saya melanjutkan
SMA di luar kota Medan, yakni di pedesaan di tepian danau Toba yang
bernama Laguboti, sebuah kota yang penuh dengan cerita dan keindahan yang
tak habis-habisnya. 3 Tahun menempuh pendidikan disana, saya pun bertolak ke
Surabaya demi melanjutkan studi di Institut Teknologi Sepuluh Nopember.
</p>
</div>
<div class="bagian_garis bagian_training">
<div class="title">
<p class="bold">Web Programming Training</p>
</div>
<ul>
<li>
<div class="date">2020</div>
<div class="info">
<p class="semi-bold">Pelatihan LBE Alpro ITS</p>
<p>Pada pelatihan ini, kami diajarkan HTML, CSS, JavaScript
dan kombinasinya
</p>
</div>
</li>
</ul>
</div>
<div class="bagian_garis bagian_pend">
<div class="title">
<p class="bold">Education</p>
</div>
<ul>
<li>
<div class="date">2019 - present</div>
<div class="info">
<p class="semi-bold">Informatics (Sepuluh Nopember Institute)</p>
</div>
</li>
<li>
<div class="date">2016 - 2020</div>
<div class="info">
<p class="semi-bold">Del High School Laguboti</p>
</div>
</li>
<li>
<div class="date">2014 - 2016</div>
<div class="info">
<p class="semi-bold">St Thomas 1 Medan Junior High</p>
<p></p>
</div>
</li>
<li>
<div class="date">2008 - 2014</div>
<div class="info">
<p class="semi-bold">St Thomas 5 Medan Elementary</p>
<p></p>
</div>
</li>
</ul>
</div>
<div class="bagian_garis bagian_hobi">
<div class="title">
<p class="bold">Hobby</p>
</div>
<ul>
<li><img src="games.png" alt="" id="games"></li>
<li><img src="run.webp" alt="" id="games"></li>
<li><img src="swim.png" alt="" id="games"></li>
<li><img src="soccer.png" alt="" id="games"></li>
</ul>
</div>
</div>
</div>
</body>
<script>
</script>
</html>
Kode Sumber CSS :
@import url('https://fonts.googleapis.com/css2?family=Dosis:wght@300&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
font-family: "Dosis-bold", Arial, Helvetica, sans-serif;
}
body {
background: #025e25;
font-size: 14px;
line-height: 21px;
}
.bold {
font-weight: 700;
font-size: 20px;
text-transform: uppercase;
}
.semi-bold {
font-weight: 500;
font-size: 16px;
}
.bagian {
width: 800px;
height: auto;
display: flex;
margin: 50px auto;
border-style: dotted;
border-radius: auto 40px;
border-width: 20px;
border-color: #00420e;
}
.bagian .bagian_kiri {
width: 240px;
background: #ffffff;
transition: color ease-out 0.5s;
}
.bagian .bagian_kiri .bagian_profil {
width: 100%;
height: 280px;
}
.bagian .bagian_kiri .bagian_profil img {
width: 85%;
height: 100%;
margin : 0 19px;
}
#loc {
width: 100%;
}
#phone {
width: 50%;
margin-left: 7px;
margin-top: 7px;
}
#fb {
width: 115%;
margin-left: -3px;
margin-top: -3px;
}
#games {
width: 80%;
margin-left: 7px;
margin-top: 7px;
}
.bagian .bagian_kiri .bagian_content {
padding: 0 25px;
}
.bagian .title {
margin-bottom: 20px;
}
.bagian .bagian_kiri .bold {
color: rgb(52, 153, 57);
}
.bagian .bagian_kiri .regular {
color: #68af73;
}
.bagian .bagian_garis {
padding: 25px 0;
border-bottom: 2px solid #7ada97;
}
.bagian .bagian_kiri .bagian_garis:last-child,
.bagian .bagian_kanan .bagian_garis:last-child {
border-bottom: 0px;
}
.bagian .bagian_kiri ul li {
display: flex;
margin-bottom: 10px;
align-items: center;
}
.bagian .bagian_kiri ul li:last-child {
margin-bottom: 0;
}
.bagian .bagian_kiri ul li .logo {
width: 35px;
height: 35px;
background: rgb(107, 231, 155);
color: #485c4d;
border-radius: 50%;
margin-right: 15px;
font-size: 16px;
position: relative;
}
.bagian .bagian_kiri ul li .tulisan {
color: #66c563;
}
.bagian .bagian_kiri .bagian_skills ul li {
display: flex;
margin-bottom: 9px;
color: #30813a;
justify-content: space-between;
align-items: center;
}
.bagian .bagian_kiri .bagian_skills ul li .skill_nya {
width: 20%;
}
.bagian .bagian_kiri .bagian_skills ul li .skill_progress {
width: 70%;
margin-left: 20px;
margin-right: 20px;
height: 5px;
background: #33a746;
position: relative;
}
.bagian .bagian_kiri .bagian_skills ul li .skill_progress span {
position: absolute;
top: 0;
left: 0;
height: 100%;
background: rgb(10, 71, 15);
}
.bagian_pend .semi-bold {
margin-left: 20px;
}
.bagian .bagian_kiri .bagian_sosmed .semi-bold {
color: rgb(86, 245, 107);
margin-bottom: 3px;
transition: ease-in 0.5s;
}
.bagian .bagian_kiri .bagian_sosmed a{
color: rgb(12, 134, 83);
text-decoration: solid;
transition: color 0.5s;
}
.bagian .bagian_kiri .bagian_sosmed a:hover {
border-bottom: 1px solid rgb(1, 51, 17);
}
.bagian .bagian_kanan {
width: 520px;
background: rgb(121, 238, 130);
padding: 25px;
}
.bagian .bagian_kanan .bold {
color: #ffffff;
}
.bagian .bagian_kanan .bagian_training ul,
.bagian .bagian_kanan .bagian_pend ul {
padding-left: 40px;
overflow: hidden;
}
.bagian .bagian_kanan ul li {
position: relative;
}
.bagian .bagian_kanan ul li .date {
font-size: 16px;
font-weight: 500;
margin-bottom: 15px;
color: rgb(0, 126, 6);
}
.bagian .bagian_kanan ul li .info {
margin-bottom: 20px;
margin-right: 15px;
}
.bagian .bagian_kanan ul li:last-child .info {
margin-bottom: 0;
}
.bagian .bagian_kanan .bagian_training ul li:before,
.bagian .bagian_kanan .bagian_pend ul li:before {
content: "";
position: absolute;
top: 5px;
left: -23px;
width: 8px;
height: 8px;
border-radius: 50%;
border: 2px solid #ffffff;
}
.bagian .bagian_kanan .bagian_pend ul li:after {
content: "";
position: absolute;
top: 15px;
left: -20px;
width: 5px;
height: 67.5px;
background: #ffffff;
}
.bagian .bagian_kanan .bagian_pend ul li:last-child:after {
display: none;
}
.bagian .bagian_kanan .bagian_hobi ul {
display: flex;
justify-content: space-between;
}
.bagian .bagian_kanan .bagian_hobi ul li {
width: 80px;
height: 80px;
border: 4px solid #135828;
border-radius: 50%;
position: relative;
color: #00420e;
}
.bagian .bagian_kanan .bagian_hobi ul li i {
font-size: 30px;
}
.bagian .bagian_kanan .bagian_hobi ul li:before {
content: "";
position: absolute;
top: 40px;
right: -52px;
width: 50px;
height: 4px;
background: #135828;
}
.bagian .bagian_kanan .bagian_hobi ul li:last-child:before {
display: none;
}
Demikian laporan dari pembuatan web Saya, mohon maaf untuk kesalahan yang ada dan terimakasih sudah membaca :)

Comments
Post a Comment